구글 서치콘솔 모바일 사용 편의성 문제 해결방법
- 블로그
- 2023. 6. 26.
블로그를 운영하다가 보면 구글 서치콘솔에서 모바일 사용 편의성 문제라는 이름으로 메일을 받을 때가 있습니다. 그중에 클릭할 수 있는 요소가 너무 가까움과 글자크기가 너무 작아 읽을 수가 없음 이 두 문제가 제일 많이 발생하는데, 이 두 가지의 문제에 대해 해결방법을 포스팅하려고 합니다.

1. 클릭할 수 있는 요소가 너무 가까움
이문제는 광고를 송출 할때에 있어서 광고와 광고 다음에 오는 글과 사진이 너무 가까울 때 발생하는 오류입니다. 검색자들이 사진과 광고가 너무 가까이 있으면 실수로 광고 클릭을 할 수 있다는 경고인데 이게 왜 문제가 되냐면 무효클릭 처리가 될 확률이 높기 때문입니다. 주로 수동 중간 광고를 넣으셨으면 발생합니다.
그래서 이런 문제가 발생 했을 시에는 중간 광고를 넣으신 후 html 모드에서 광고와 다음 글이나 사진의 사이에 빈칸이 아예 없는지를 확인하시면 됩니다. 빈칸이 한 칸만 있을 때에도 가끔 뜨기는 하는데 그럴 때는 빈칸을 한 칸 더 만들어 주시면 됩니다.
기본 모드에서 광고 코드밑에 엔터를 두번 쳐 주시거나 html 모드에서 광고 코드 밑에 '<p data-ke-size="size16"> </p>'를 복사해서 두줄 정도 넣어 주시면 대부분 해결이 됩니다.
2. 글자크기가 너무 작아 읽을 수 없음
이문제는 모바일로 포스팅한 페이지를 봤을 때 글자 크기가 너무 작게 나와서 읽을 수 없다는 구글의 판단하에 경고를 주는 경우인데, 티스토리의 기본 글자 크기로 계속 포스팅을 하시다가 보면 꼭 한 번은 받아보게 되는 경고입니다. 모바일로 본인이 쓴 글을 확인해 봤을 때, 전혀 이상이 없는데 꼭 나오는 경우가 있습니다.
이 부분은 구글의 문제인 거 같기도 하지만 본문의 글자 크기를 '본문 1'로 써주시거나 본문 글자 크기 자체를 변경을 해주면 됩니다. 매번 글을 작성할 때 '본문 1'로 바꾸어서 쓰기가 불편합니다. 그래서 '본문 2'로 쓰고서도 자동으로 글자 크기가 커지도록 설정을 해주면 됩니다.
티스토리는 본문 글을 작성할때에 무조건 기본 '본문 2'로 쓰게 되어 있습니다. 한 번만 설정해 주신다면 그다음부터는 자동으로 적용이 되기 때문에 매우 편리합니다.
티스토리에서 본문 글자 크기를 설정하는 법을 알려드리겠습니다. 북클럽 스킨 기준입니다.
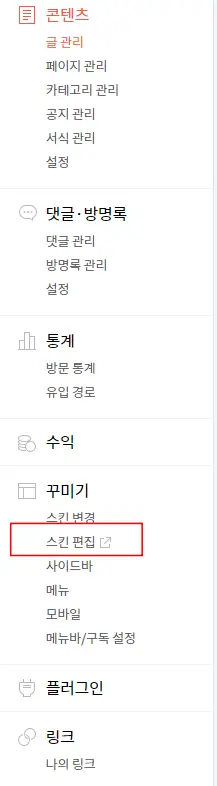
1) 티스토리 스킨편집 들어가기
티스토리에서 관리자 모드로 들어가 신다음 스킨편집을 누릅니다.

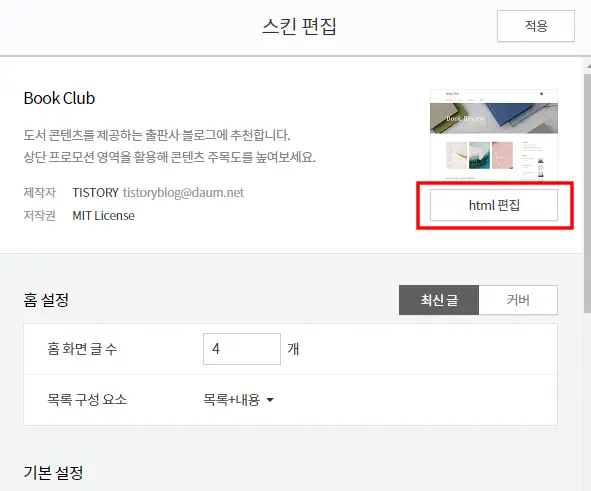
2) html 편집 들어가기
스킨편집을 누르셨다면 다음으로 html 편집 들어가기를 클릭합니다.

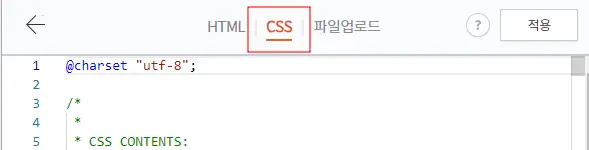
3) CSS 편집 들어가기
html 편집을 클릭하시고 CSS를 한번 더 클릭해 줍니다.

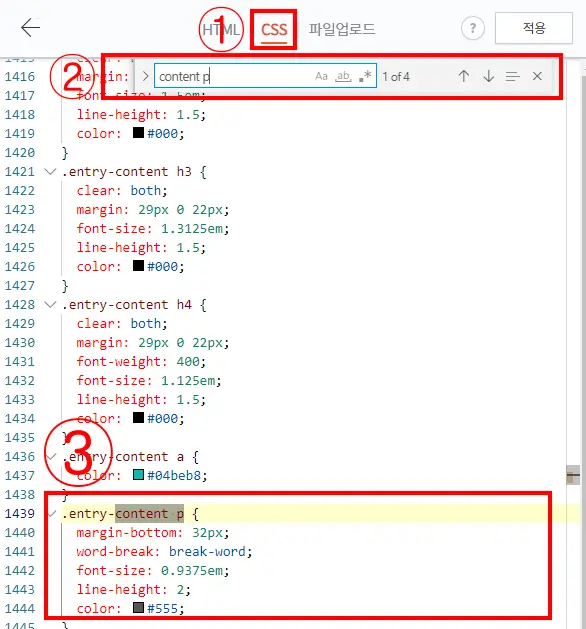
그다음 아무 곳이나 밑에 클릭을 해주시고 'ctrl + F'를 눌러서 찾기 메뉴를 활성화시킵니다. 그다음에 'content p'라고 입력하시면 하기와 같이 그 부분을 찾아줍니다. 여기서 'p'는 본문을 작성할 때 쓰이는 'p'태그입니다. 본문작성할 때 쓰이는 'p'태그 설정입니다.

- CSS를 클릭한다.
- ctrl + F를 누른다.
- font-size를 1.2em으로 변경한다.
4) font-size 변경하기
'. entry-content p' 아래에 있는 font-size를 변경해 줍니다. 초기에는 '0.9375em' 이렇게 되어 있을 겁니다. 이것을 '1.2em'으로 바꾸어 줍니다.

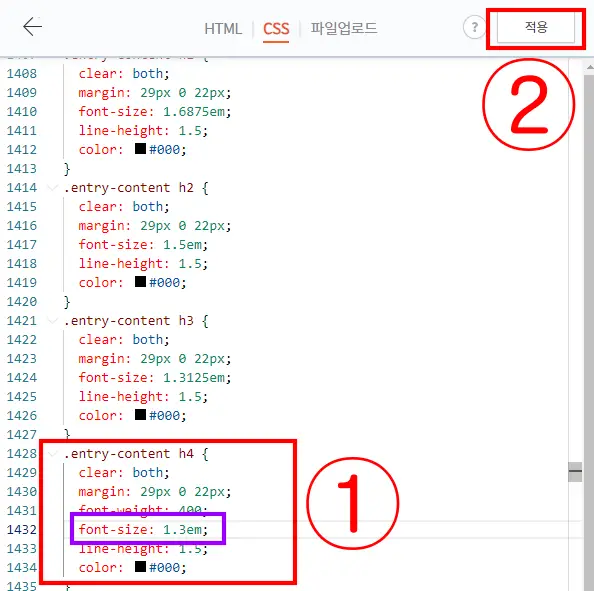
- font-size를 1.2em으로 변경한다.
- 적용 버튼을 누른다.
- 티스토리 미리 보기 모드를 '글'로 바꾸어 준다.
- 새로고침 버튼을 눌러 변경이 됐는지 확인한다.
※ 여기서 주의할 점은 글자 크기를 변경했다고 해서 우리가 본문 글을 작성할 때에 바로 그 크기로 작성이 되는 것이 아니라, 글을 발행해야 크기가 변화된 것을 볼 수 있습니다. 이 부분을 미리 확인해보기 위해 위처럼 미리 보기 모드에서 확인이 가능합니다.
5) 변경 완료 된 글자 크기 모습 비교
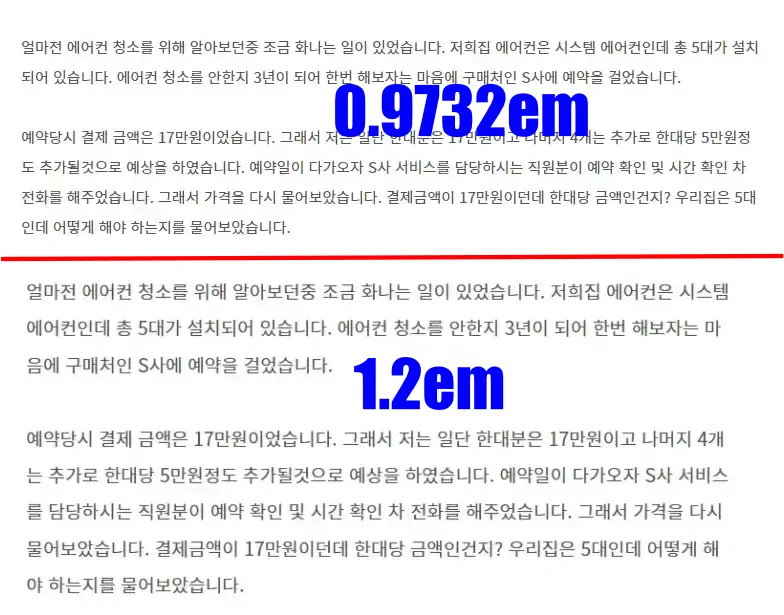
변경이 완료되었을 때 글 발행 시의 글자 크기를 비교해 보았습니다.

이는 모바일에도 자동으로 적용이 됩니다. 위에서 설명드렸던 미리 보기 기능에서 '글' 부분을 모바일로 바꾸시면 확인이 가능합니다. 실제로 모바일 폰으로 보시면 적용이 되어 있는 것을 확인할 수 있습니다.
6) 글의 본문 제목 글자 크기도 변경해 줍니다.
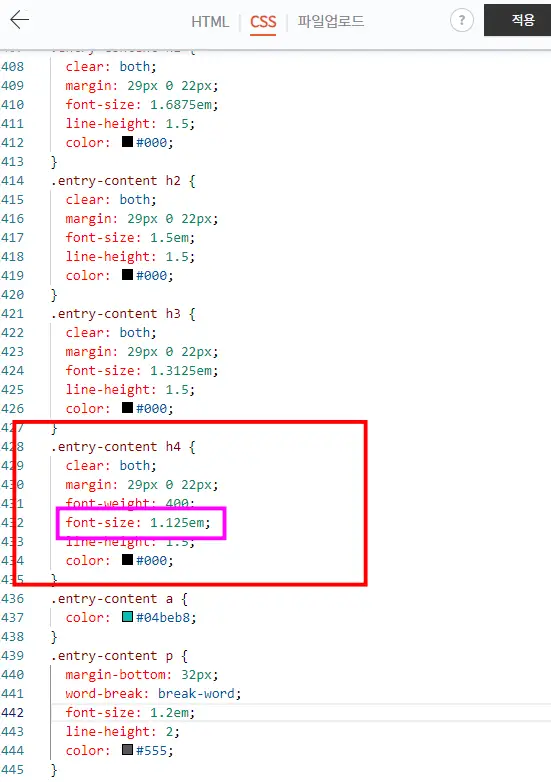
본문의 글자 크기를 1.2em으로 변경하게 되면 본문 '제목 3'의 크기보다 크기 때문에 '제목3'의 크기를 변경해주어야 합니다. 방법은 간단합니다. 이전에 본문크기 변경을 했던 부분에서 바로 위에 보시면 하기와 같이 확인할 수 있습니다.

이전에 본문 'p'의 크기를 1.2em으로 변경했기 때문에 '제목 3'의 1.125em 크기를 변경해 줍니다. 1.3em으로 변경하도록 하겠습니다.

마찬가지로 변경을 하신 후에는 반드시 '적용' 버튼을 눌러 줍니다.
지금까지 구글 서치콘솔에서 모바일 사용 편의성 문제에 대한 해결 방법을 알아보았습니다. 글자 사이가 너무 가깝다는 메시지도 받으실 때가 있는데 글자 크기를 변경하면 웬만하면 해결이 됩니다. 그래도 안된다면 아까 본문 글자 크기를 변경하는 부분에서 font-size 및에 line-height의 수치를 2에서 2.2 정도로 바꾸어 주시면 더 이상 해당 메시지가 뜨지 않을 것입니다.
모바일 사용 편의성 문제가 발생하면 서치콘솔 색인이 안되거나 크게 문제가 생긴 것은 아닙니다. 단지 빨갛게 경고 메시지가 있으니 괜히 불안한 마음이 생기는 것이 제일 큰데, 이렇게 설정을 바꾸어 주시면 웬만하면 다시 볼일을 없으실 겁니다.
당황하지 마시고, 글자크기와 수동 광고 다음 글의 사이를 조금만 조절해 보시기 바랍니다. 감사합니다.
▼▼▼함께 보면 좋은 글▼▼▼
티스토리 블로그 구글 SEO 글쓰기 사진 최적화 방법
블로그에 사진을 넣을 때에도 구글 SEO 글쓰기에 맞는 사진 최적화 방법이 있습니다. 사진이름, 사진용량, alt태그 등의 요소들이 있습니다. 이런 것들을 하나도 적용 안 했다고 구글 상위 노출이
epic1.tistory.com
'블로그' 카테고리의 다른 글
| 티스토리 자체광고 티스토리를 떠나야 하는이유 (4) | 2023.06.29 |
|---|---|
| 수익형 티스토리 블로그 초기 설정 방법 정리 (2) | 2023.06.27 |
| 크롬 HTTP ERROR 400 문제 해결 방법 (0) | 2023.06.23 |
| 티스토리 블로그 구글 SEO 글쓰기 사진 최적화 방법 (1) | 2023.06.22 |
| 티스토리 북클럽 스킨 h1 태그 2개 문제 해결방법 (0) | 2023.06.20 |