티스토리 북클럽 스킨 h1 태그 2개 문제 해결방법
- 블로그
- 2023. 6. 20.
티스토리 북클럽 스킨을 사용하다 보면 구글, 네이버, 빙과 같은 SEO 도구에서 해당 페이지의 h1태그가 2개가 사용이 되었다고 볼 수 있습니다. SEO에 맞는 글쓰기를 하기 위해서는 h1태그를 하나만 사용해야 되는 걸로 다들 알고 계실 겁니다. 이를 해결하기 위해 할 수 있는 방법이 있습니다. 스킨의 html과 css에서 간단한 수정을 해주면 됩니다.

1. SEO 도구에서 h1 태그 개수 확인하기
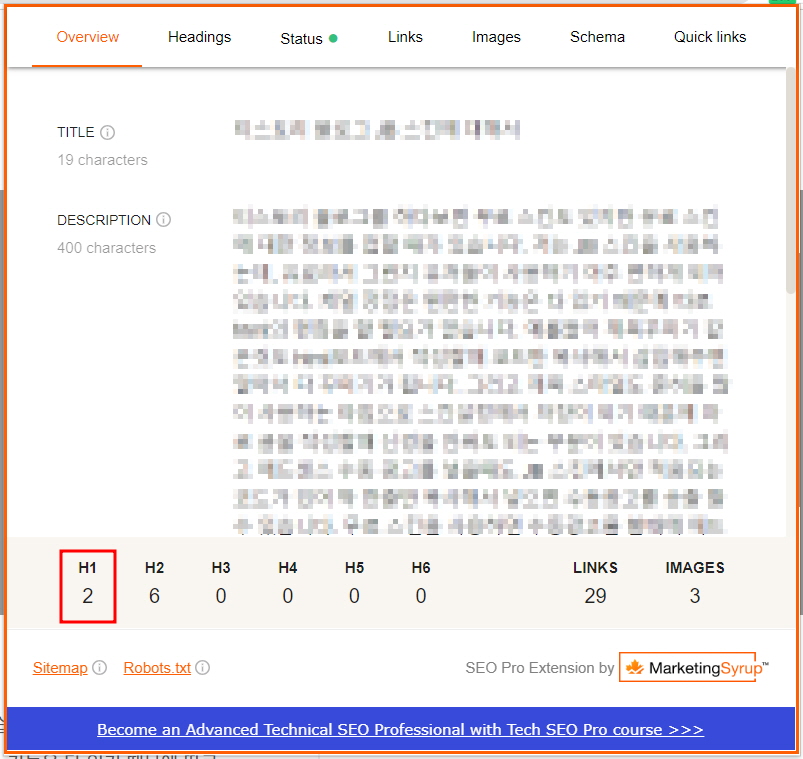
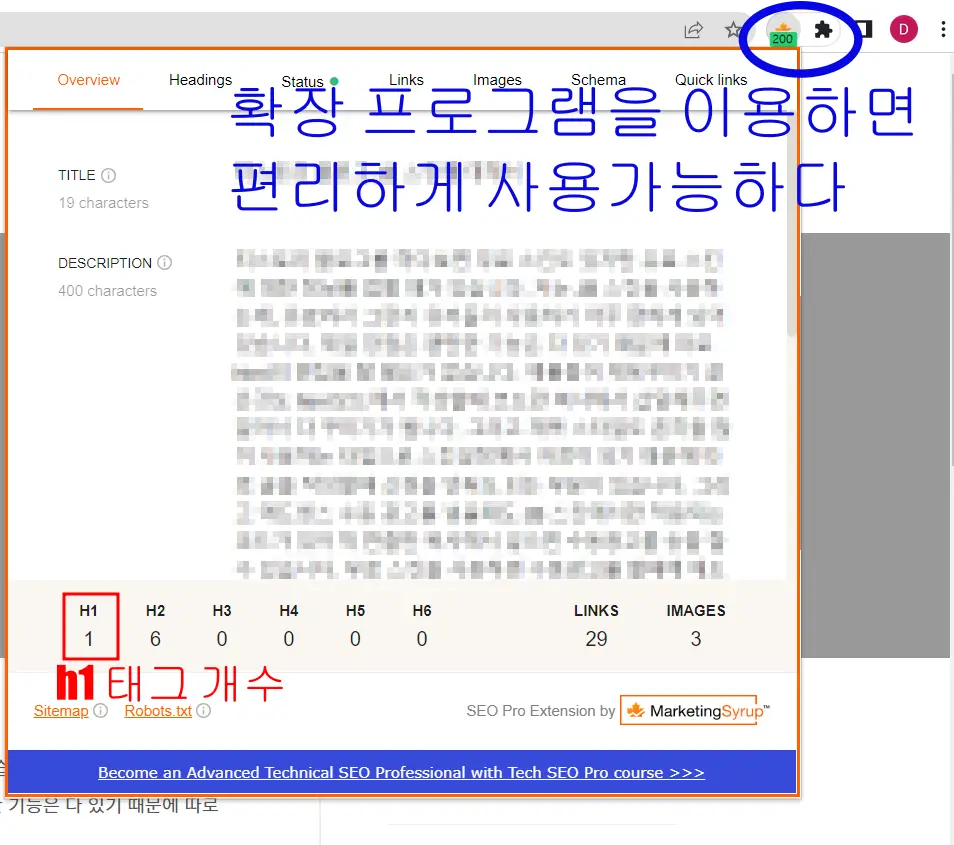
저는 구글 SEO Pro Extention을 사용합니다. 크롬을 사용하면 이 SEO 도구 사이트를 매우 편리하고 유용하게 사용이 가능합니다. 이 도구는 SEO 글쓰기의 실수를 많이 줄여주는 역할을 합니다. 먼저 저는 티스토리의 블로그에 북클럽 스킨을 적용하고 글을 작성한 다음 SEO Pro Extention을 이용하여 SEO 상태를 점검해 봤습니다.
역시나 H1 태그가 2개라는 것을 발견 할 수 있습니다.(하기 사진 참조)

SEO Pro Extention 설치 방법은 크롬에서 검색하시면 금방 설치할 수 있습니다. 특히나 이 프로그램은 크롬의 확장 프로그램이라서 크롬 검색창 옆에 고정으로 지정해 놓을 수가 있어서 필요할 때 매우 쉽게 사용이 가능합니다.
원하시는 사이트를 크롬에서 열어둔채로 이 프로그램을 실행시키면 바로 위와 같은 결과를 볼 수 있습니다. 네이버처럼 따로 사이트를 들어가야 한다던지 빙처럼 url주소를 복사해서 붙여 넣기를 해야 한다던지의 행위들이 없기 때문에 사용하기가 매우 편리합니다. 무엇보다도 구글에서 만든 프로그램이라서 더욱 신뢰가 가는 프로그램입니다. 한번 사용해 보시기 바랍니다.
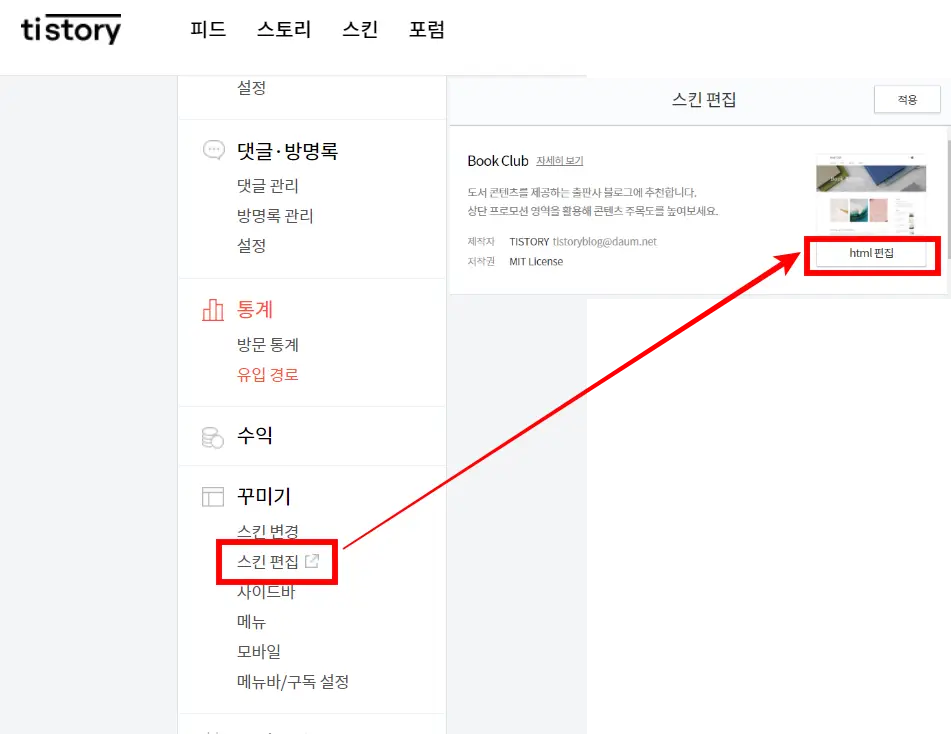
이제 h1 태그가 2개인걸 확인했으니 해결 방법을 알아보겠습니다. 먼저 티스토리 스킨편집에서 html 편집에 들어가야 합니다.
2. html 편집에서 h1 태그를 바꾸어 주기
먼저 티스토리 관리자에서 스킨편집 > html 편집에 들어갑니다.

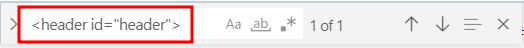
그다음 html 편집 화면에서 컨트롤 + F를 눌러주고 '<header id='header'>'를 찾아 줍니다.
MAC os = cmd + F

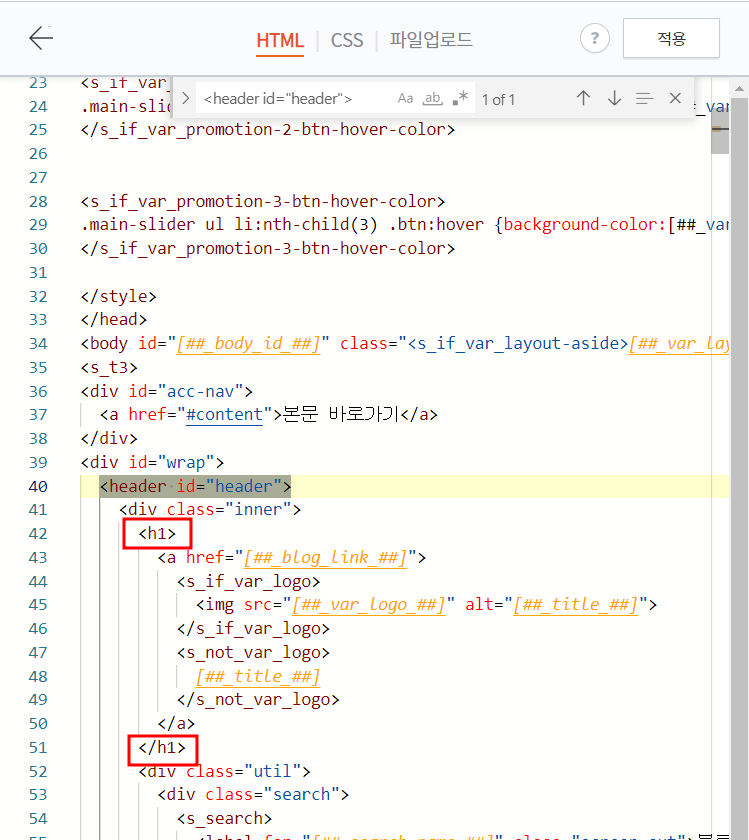
찾기를 하셨다면 하기와 같은 화면을 볼 수 있습니다.
<div class = "inner">의 밑에 h1 태그를 볼 수 있는데 이것은 블로그 이름을 h1 태그로 지정을 하는 부분입니다. 그래서 SEO 탐색기능을 실행하면 h1이 글의 주제까지 포함해서 2개가 나오는 겁니다.

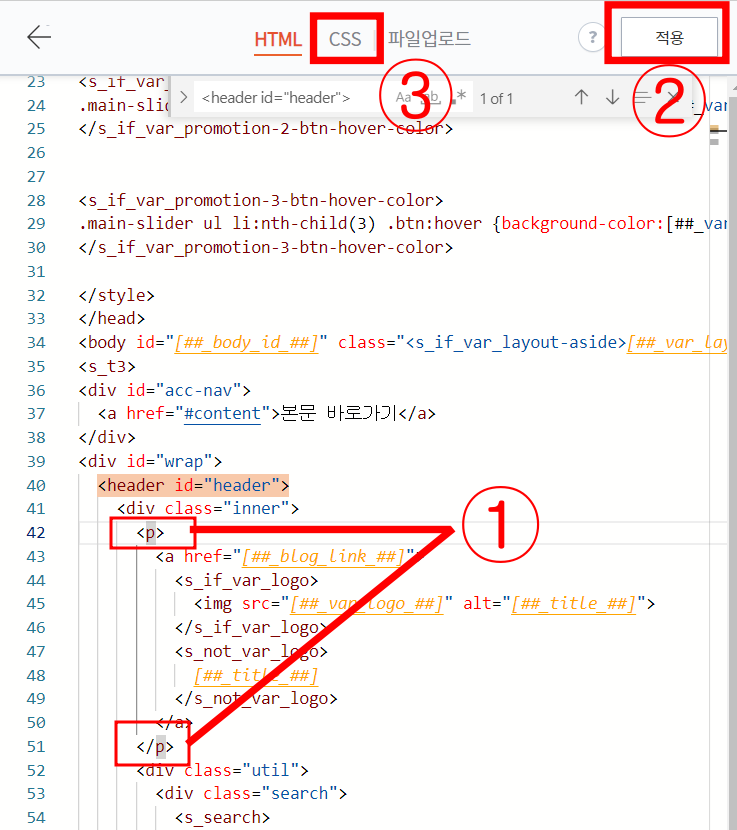
여기까지 잘 찾으셨으면 위의 빨간색 네모칸의 h1 태그를 'p'또는 'h2'로 바꾸어 주시면 됩니다. 어느 것으로 해도 상관은 없습니다. 저는 'p'로 지정하여 바꾸어 주었습니다.

이렇게 바꾸고 난 후에는 반드시 오른쪽 위에 있는 적용 버튼을 잊지 마시고 눌러 주시기 바랍니다. 그다음은 이제 CSS로 들어가서 또 h1태그 부분을 바꾸어 주어야 합니다.
3. CSS 편집에서 h1 태그를 바꾸어 주기
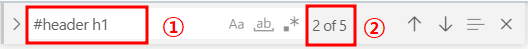
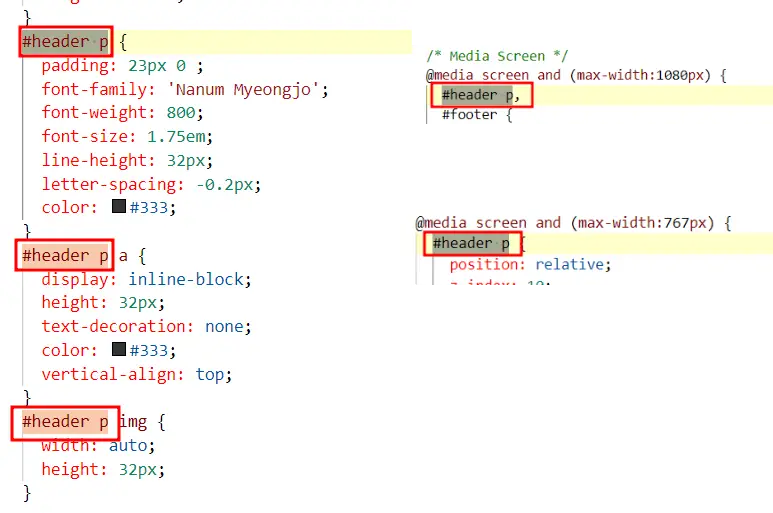
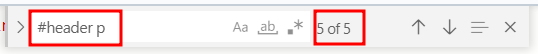
CSS 편집에 들어가셨다면 "#header h1"을 검색합니다. 그러면 하기와 같이 5개의 검색 결과가 나옵니다.

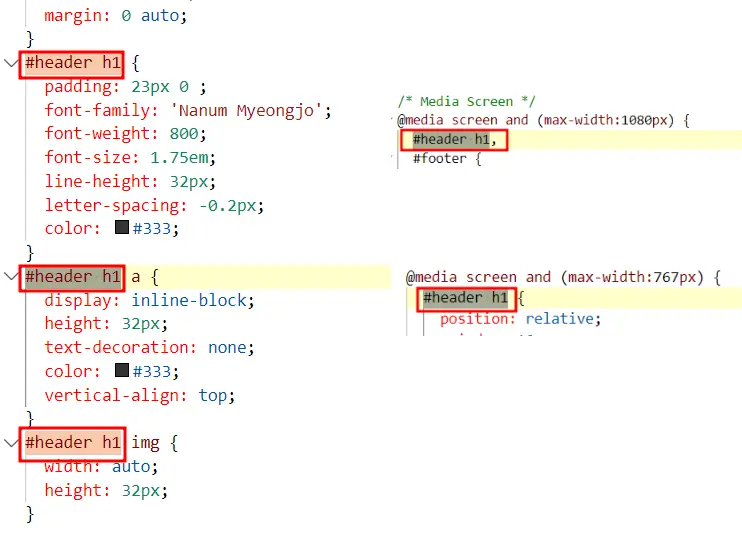
여기서 5개 항목을 전부 바꾸어 주시면 됩니다. 하기는 검색 결과를 보여주는 사진입니다.

위와 같이 5개를 다 찾으셨다면 모두 'p'로 바꾸어 줍니다. 저는 'p'태그로 아까 html에서 바꾸어 주었기 때문에 'p'로 바꾸어 주는것이고 혹시 'h2' 태그로 바꾸셨으면 동일하게 'h2'로 바꾸어 주시면 됩니다.

위와같이 바꾸어 주었을 때 다시 검색을 해보면 하기와 같이 동일한 5개 개수로 나오는 것을 확인할 수 있습니다. 혹시 바꾸신 태그를 검색했는데 개수가 부족하다면 다시 "#header h1"을 검색하셔서 안 바뀐 부분을 찾으시거나 오타가 있다면 반드시 찾아서 수정 부탁드립니다.

4. html과 CSS의 h1태크 수정 후 SEO 도구 결과 확인하기
이제 다 바꾸셨으면 제대로 적용이 되어 있는지 확인을 해봅니다. 저는 SEO Pro Extention을 통해 확인해보겠습니다. 이 프로그램이 없으시다면 기존대로 네이버나 빙을 통하여 확인을 해보시기 바랍니다.

위와 같이 h1 태그의 개수가 1개가 된 것을 확인해볼 수 있습니다. 네이버에서는 바로 적용이 되는지는 모르겠지만 혹시 다 잘 바꾸었는데도 계속 h1태그가 2개라고 한다면 저와 같이 이 확장 프로그램을 설치해서 확인 해 보시기 바랍니다. 여기에서 h1 태그가 1개가 나온다면 잘 적용이 되어 있는 겁니다.
지금까지 티스토리 북클럽 스킨의 h1 태그 2개 문제 해결방법에 대해 알아보았습니다. 여기서 알아두셔야 할게 이 h1태그가 무조건 2개라고 해서 문제가 되지는 않습니다. 북클럽 스킨의 h1태그가 2개가 표시되는 이유는 블로그의 이름까지 h1으로 지정이 되어 그런 것입니다. 저희가 바꾸어 준 부분이 전부 블로그의 이름 부분이었습니다. 이는 본문에는 상관이 없는 것이므로 이것 때문에 SEO점수가 감점이 되거나 하지는 않습니다.
본문에 h1태그가 한 개만 있으면 되는데, 보통 북클럽 스킨도 본문의 제목 1개만 h1태그가 적용되기 때문에 그렇게 걱정하실 필요는 없는 부분입니다.
단지 저렇게 h1태그가 2개라고 표시가 되면 불안한 마음도 들고 무언가 잘못된 거 같은 느낌이 들기 때문에 이런 방법을 거쳐서 h1태그가 1개만 표시가 되게 바꾸어주는 겁니다.
▼▼▼함께 보면 좋은 글▼▼▼
티스토리 h 태그 구글SEO에 맞추어 올바르게 사용하기
티스토리 블로그를 하다 보면 h 태그에 대해 많이 들어보셨을 겁니다. 구글 SEO에 맞추어 h 태그를 잘 사용해야 합니다. 이는 구글 상위 노출을 위한 한 가지 단계입니다. 주의할 점은 h 태그를 잘
epic1.tistory.com
티스토리 블로그 만들기 시작방법 및 스킨선택
안녕하세요 이번 포스팅은 티스토리 블로그를 만들고 초기 설정하는 방법을 포스팅하려고 합니다. 티스토리 블로그가 낯설다고 느껴지실 텐데 사실 어려운 것은 없습니다. 단지 처음이니까 망
epic1.tistory.com
'블로그' 카테고리의 다른 글
| 크롬 HTTP ERROR 400 문제 해결 방법 (0) | 2023.06.23 |
|---|---|
| 티스토리 블로그 구글 SEO 글쓰기 사진 최적화 방법 (0) | 2023.06.22 |
| 티스토리 h 태그 구글SEO에 맞추어 올바르게 사용하기 (0) | 2023.06.19 |
| 티스토리 블로그 구글 애드센스 두번째 승인 후기 (0) | 2023.05.31 |
| 티스토리 블로그 구글 SEO 글쓰기 메타 디스크립션 (0) | 2023.05.31 |