티스토리 블로그 구글 SEO 글쓰기 사진 최적화 방법
- 블로그
- 2023. 6. 22.
블로그에 사진을 넣을 때에도 구글 SEO 글쓰기에 맞는 사진 최적화 방법이 있습니다. 사진이름, 사진용량, alt태그 등의 요소들이 있습니다. 이런 것들을 하나도 적용 안 했다고 구글 상위 노출이 안되거나 누락되는 것은 아닙니다. 단지 서로 다른 블로거들이 비슷한 주제의 글을 작성했다는 가정하에 이런 요소들을 지켜 준다면 조금 더 좋은 점수를 받을 수 있기 때문에 많이들 알아보시는 거 같습니다. 각 회사의 검색엔진은 사진을 시각적으로 보는 것이 아니라, html 코드를 읽습니다. 그렇기 때문에 사진의 이름과 설명등을 첨부해 주면 더 좋은 점수를 받을 수 있는 것입니다.

1. 사진 선택 작업을 합니다.
사진을 선택 하실때에 제일 좋은 사진은 직접 찍은 사진입니다. 제품 리뷰, 맛집, 여행지, 등등 직접적으로 찍었던 사진을 선택하신 다음 그 사진의 이름을 사진에 맞게 변경을 해주시면 됩니다. 사이트의 사용방법을 설명하실 때에는 스크린숏을 하셔도 됩니다. 그리고 진짜 사진을 구하기가 힘들 때에는 배경이 흰색으로 되어 있는 사진을 사용하시는 게 그나마 저작권에 걸리지 않는다고 합니다. 저도 제품 리뷰 할 때 흰색배경의 사진을 가끔 사용할 때가 있는데, 아직까지는 신고를 당하거나 제재를 당한 적은 없습니다.
그리고 대기업의 홈페이지 사진을 써도 되는지 궁금하실텐데, 솔직히 말씀드리자면 안됩니다. 하지만 대기업에서 자사의 제품을 홍보용으로 쓴다고 하면 암묵적으로 그냥 넘어가는 거 같습니다. 그러니까 글을 부정적 말고 긍정적으로 쓸 때만 사용하시면 될 거 같습니다.
2. 사진의 이름을 지정해 줍니다.
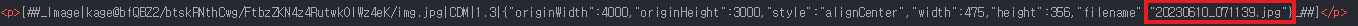
사진을 선택 하셨으면 이름을 바꾸어서 사진의 내용에 맞게 이름을 써주시기 바랍니다. 하기의 html 코드를 보시면 사진 이름이 날짜로 되어 있는데, 이것은 제가 찍은 사진을 그대로 블로그에 첨부했을 때 이런 식으로 적용이 됩니다.

이렇게 되면 특별히 문제가 있는게 아니라, 각 회사의 검색엔진들은 이게 무엇을 의미하는 사진인지를 모르게 됩니다. 그렇기 때문에 저희가 아무리 글을 열심히 쓰고 설명을 해도 검색엔진은 이게 이 글에 해당하는 사진인지 아닌지를 판별하지를 못합니다. 그냥 사진파일이구나 하고 넘어가 버리는 것입니다.

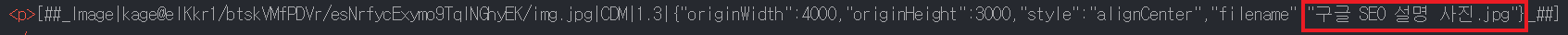
위의 사진을 보시면 동일한 사진의 이름을 바꾸어서 블로그에 첨부했을 때의 html 코드입니다. 어떤 이름인지 저희가 봐도 알 수 있고, 검색엔진이 html을 봤을 때 더 이해하기 쉬울 겁니다.
그렇다면 사진을 몇십 장 사용하는데 다 이름을 넣어주어야 하는 건지 궁금하실 텐데요. 반복적인 내용의 사진은 일괄적으로 이름을 통일해서 바꾸셔도 됩니다. 하지만 전혀 다른 내용의 사진인데 이름이 다 같으면 글의 설명과 사진의 이름이 안 맞기 때문에 검색엔진은 더 이해를 못 할 수도 있습니다.
3. WEBP 확장자로 사진의 용량을 최적화시켜줍니다.
지금 블로그를 운영하시는 분들은 사진의 용량을 신경 안 쓰시거나, 각자만의 방법으로 사진의 용량을 줄이거나 하실 텐데, 구글은 사진의 용량이 큰 것을 좋아하지는 않습니다. 그 이유는 구글은 전 세계적인 기업이기 때문에 인터넷 속도가 빠른 한국 같은 경우에는 전혀 지장이 없지만, 인터넷 속도가 느린 나라의 환경도 고려를 하는 편입니다. 그래서 사진 용량이 너무 커서 사이트의 로딩 속도가 상대적으로 오래 걸리는 것을 좋아하지 않는 것입니다.
실제로 구글에서 사이트의 속도를 측정하고 우리에게 사이트의 속도 개선 관련 메일을 보내기도 합니다. 사진의 용량을 줄일 때 tinypng.com 사이트를 제일 많이 사용하실 거 같습니다. 이 사이트를 사용하셔도 되고, 확장자를 jpg에서 webp로 바꾸어주는 photoscape를 사용하기도 합니다.
저는 photoscape를 사용합니다. 원본사진의 메타데이터를 보존이 가능하고, 화질은 유지를 하면서 용량을 획기적으로 줄일 수 있기 때문에 구글 SEO에 맞는 사진을 만들기에 아주 좋은 프로그램이라고 생각합니다.

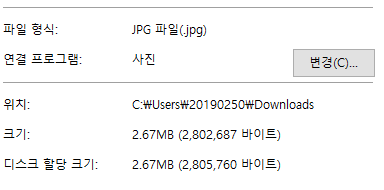
먼저 이 사진의 용량을 확인해 보겠습니다.

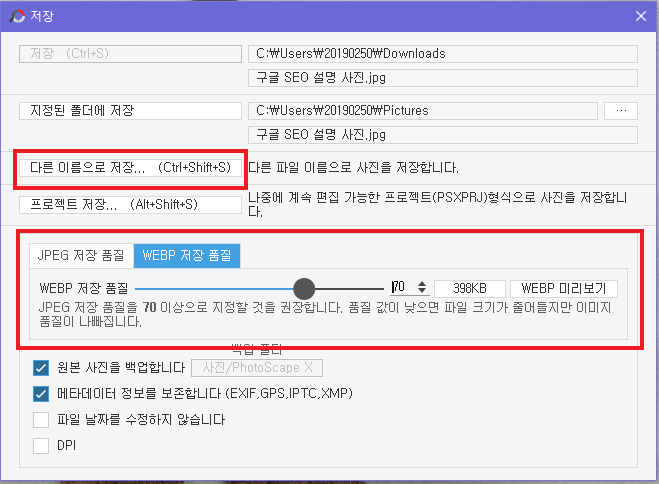
이 사진의 크기를 화질을 보존하면서 용량을 줄여 보겠습니다. 먼저 포토스케이프에서 사진을 로딩하셨다면 오른쪽하단에 저장 버튼을 눌러줍니다. 그러면 하기와 같이 나옵니다.

여기서 JPEG, WEBP 이렇게 두 가지를 선택해서 파일을 저장했을 때 설정하신 값으로 저장되도록 할 수 있는데 저는 WEBP 확장자로 할 것이기 때문에 WEBP 저장 품질에서만 세팅을 합니다. 저 숫자에 따라 용량이 결정됩니다. 보통 70 이상으로 하라고 권장합니다. 그래서 저도 웬만하면 70 그대로 사용을 합니다.
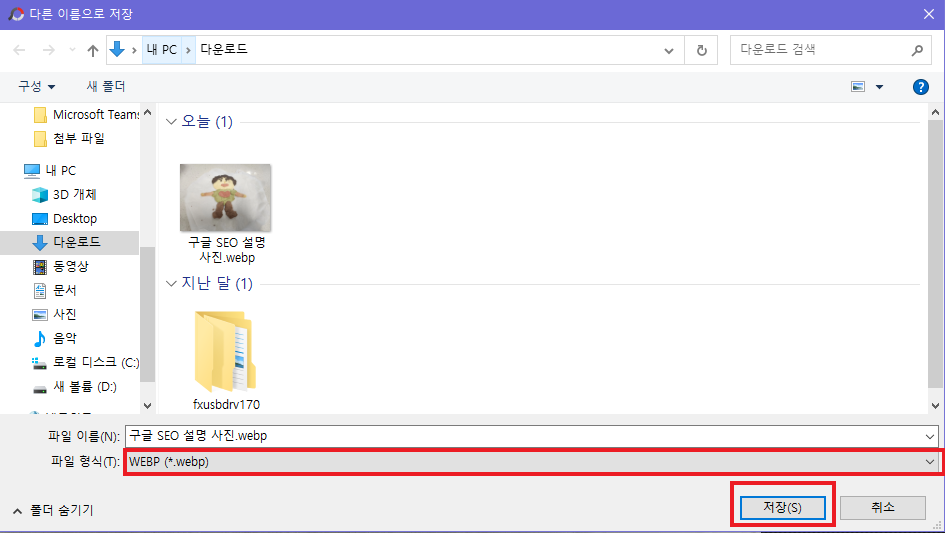
용량 크기 선택을 하셨다면 '다른 이름으로 저장'을 눌러줍니다.

위와 같은 화면이 나오면 확장자를 선택해야 합니다. 안 그러면 기본 jpg 확장자로 저장이 됩니다. WEBP로 바꾸셨다면 파일 이름을 작성하시고 저장을 눌러줍니다.
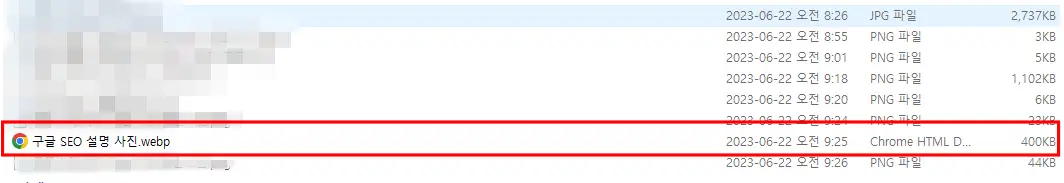
그리고 저장된 폴더에 가보시면 제가 왜 WEBP 확장자를 사용하는지 아실 겁니다. 하기와 같이 볼 수 있습니다.

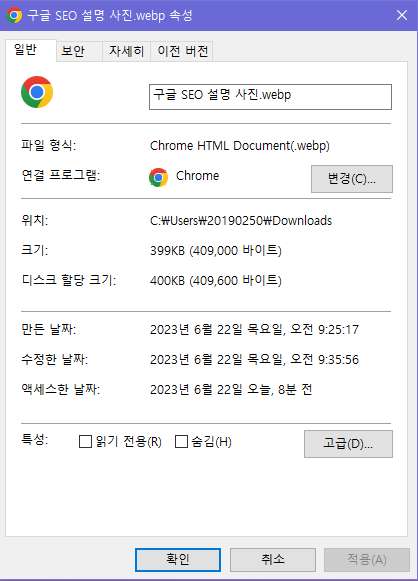
이 파일의 아이콘이 크롬으로 되어 있습니다. 이는 크롬의 HTML 문서로 분류가 됩니다. 구글에 최적화된 파일이 되는 겁니다. 용량이 얼마나 줄었는지 확인해 보겠습니다.

처음 2.6MB 에서 400KB로 용량이 줄어들었습니다. 원본파일의 용량이 비해 20%의 크기로 줄어든 겁니다. 그리고 중요한 건 화질은 거의 유지가 됩니다.


위의 파일이 제가 설명드리면서 작업을 한 사진입니다. 원본과 용량이 줄어든 사진과의 화질 차이가 거의 없습니다. 포토스케이프 프로그램은 프리웨어이고, 쉽게 다운로드하고 설치가 가능하니 여기서는 이것에 대한 설명을 하지 않겠습니다.
4. 사진에 alt 태그와 설명을 넣어줍니다.
alt 태그에 대해 많이 들어보셨을 겁니다. alt 태그의 역할은 시작장애인들에게 음성으로 사이트를 지원할 때에 이 사진이 무엇을 의미하는지 설명을 해줄 수 있는 역할을 합니다. 구글에서는 일반인뿐만 아니라, 여러 사람들을 대상으로 최적화되어 있는 사이트를 원하기 때문에 이렇게 alt 태그에 대해 점수를 주기도 합니다.
티스토리 블로그는 alt 태그를 아주 쉽게 넣을 수 있습니다. HTML에서 따로 편집을 하지 않아도 됩니다. 최근 에디터가 업데이트되면서 생긴 기능인데 티스토리 개발자들에게 감사를 표합니다. 티스토리에서도 alt 태그를 중요하게 생각하는 거 같습니다.
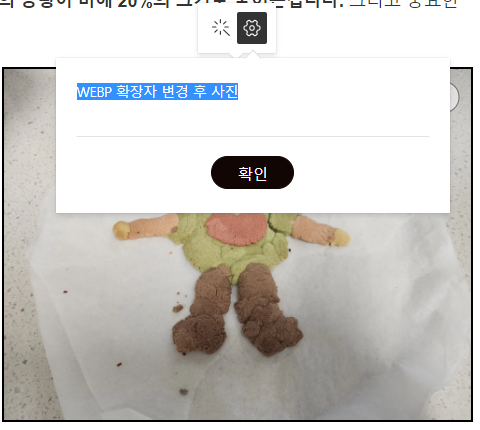
alt태그를 넣는 방법은 매우 쉽습니다. 사진을 업데이트하시고 클릭을 하시면 위에 톱니바퀴 표시가 나옵니다. 그것을 누르시면 대체 텍스트 입력란이 나옵니다.

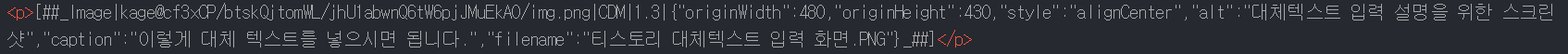
이렇게 대체 텍스트를 넣으면 ALT태그가 적용이 되는 겁니다. 그리고 사진 밑에 사진에 대한 설명까지 넣으시면 검색엔진이 이해하기 쉬운 사진으로 작업을 완성하신 겁니다. html 코드에서 어떻게 적용이 되는지 한번 보겠습니다.

위의 사진에서 'alt' 부분이 alt 태그 적용 내용이고, 'caption'이 사진 설명, 'filename'이 사진의 이름입니다. 이렇게 3개를 적용하여 사진을 사용한다면 검색엔진이 글의 맥락과 사진의 내용의 이해를 매우 쉽게 할 수 있을 겁니다. 거기에다 용량까지 최적화시킨다면 구글 봇은 매우 좋은 사이트라고 인식을 할 겁니다.
지금까지 구글 SEO 글쓰기의 사진 최적화 작업에 대한 포스팅을 하였습니다. 티스토리 블로그를 하다 보면 여러 복합적인 SEO 내용을 접하실 텐데 제가 서두에서 말씀드렸듯이 이런 것들은 일련의 과정일 뿐 이것들을 안 지켰다고 해서 불리한 위치에 있다거나, 검색누락과 같은 경우를 당하는 것은 아닙니다.
글의 내용만 좋고 검색자의 체류시간이 많게 되면 구글은 그것을 상위로 올리기 때문에 지금까지 이런 것들을 안 했다고 해서 걱정은 안 하셨으면 합니다. 글을 잘 쓰시면서 하나씩 적용하시다 보면 누구도 넘볼 수 없는 글이 나오고 몇 년간 구글 검색에서 상위노출을 하는 글이 탄생할 것입니다.
제가 작성한 이 포스팅이 많은 분들에게 도움이 되었으면 합니다. 감사합니다.
▼▼▼구글 SEO 관련 참고 글▼▼▼
티스토리 블로그 구글 SEO 글쓰기 메타 디스크립션
티스토리 블로그를 운영하다 보면 제일 많이 접하게 되는 정보가 바로 구글 SEO 글쓰기 및 메타디스크립션입니다. 구글 SEO는 '검색엔진최적화'라는 말의 줄임말입니다. 여기서 최적화를 위해 많
epic1.tistory.com
티스토리 h 태그 구글SEO에 맞추어 올바르게 사용하기
티스토리 블로그를 하다 보면 h 태그에 대해 많이 들어보셨을 겁니다. 구글 SEO에 맞추어 h 태그를 잘 사용해야 합니다. 이는 구글 상위 노출을 위한 한 가지 단계입니다. 주의할 점은 h 태그를 잘
epic1.tistory.com
티스토리 북클럽 스킨 h1 태그 2개 문제 해결방법
티스토리 북클럽 스킨을 사용하다 보면 구글, 네이버, 빙과 같은 SEO 도구에서 해당 페이지의 h1태그가 2개가 사용이 되었다고 볼 수 있습니다. SEO에 맞는 글쓰기를 하기 위해서는 h1태그를 하나만
epic1.tistory.com
'블로그' 카테고리의 다른 글
| 구글 서치콘솔 모바일 사용 편의성 문제 해결방법 (0) | 2023.06.26 |
|---|---|
| 크롬 HTTP ERROR 400 문제 해결 방법 (0) | 2023.06.23 |
| 티스토리 북클럽 스킨 h1 태그 2개 문제 해결방법 (0) | 2023.06.20 |
| 티스토리 h 태그 구글SEO에 맞추어 올바르게 사용하기 (0) | 2023.06.19 |
| 티스토리 블로그 구글 애드센스 두번째 승인 후기 (0) | 2023.05.31 |