사진 용량 최적화 포토스케이프 이용하기
- 블로그
- 2023. 8. 8.
다음이나 네이버 노출에는 사진 용량에 크게 신경 쓰지 않지만 구글 노출에는 사진의 용량이 중요합니다. 구글은 사이트의 로딩되는 속도를 조금 중요하게 생각하는데 사진 용량을 그대로 쓰게 되면 로딩 속도가 느려져 안 좋은 영향을 미칩니다. 이를 최적화하기 위해 포토스케이프를 사용하면 사진의 용량은 줄고 화질은 거의 유지되는 파일을 만들 수 있습니다.

사진파일 확장자 Webp 에 대해서
webp 확장자가 생소한 분들도 있을 겁니다. 이는 구글에서 사이트에 사진 로딩 속도를 줄이기 위해 만들어낸 확장자인데요. 용량은 적고 화질은 선명하게 유지되는 것이 특징입니다. 구글에서 사이트에 사진을 사용하려면 이 확장자로 변경해서 사용하라는 뜻인 거 같기도 합니다.
티스토리나 네이버 에서도 사진을 업로드할 때, webp 확장자 사진을 올릴 수 있습니다. 그리고 워드프레스를 이용하시는 분들은 이 확장자를 반드시 써야 합니다.
워드프레스는 서버의 용량에 한계가 있기 때문에 사진을 원본 파일 그대로 사용하기에는 용량의 손해가 매우 큽니다. 이렇게 보면 네이버나 티스토리는 이런 용량 걱정은 안 하고 운영하기에 좋은 것 같습니다.

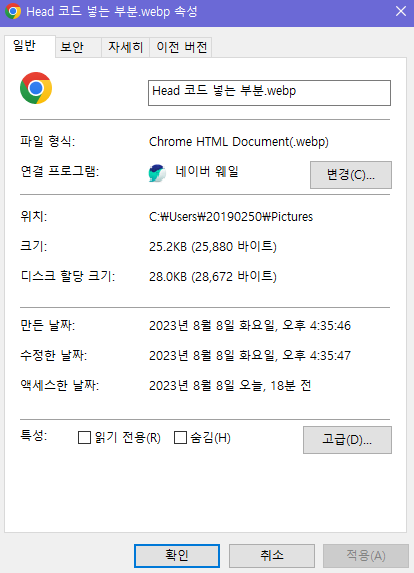
제가 파일 하나를 변경 해 보았습니다. 파일형식을 보시면 Chrome HTML Document라고 나옵니다. 대놓고 그냥 구글 전용 파일처럼 나옵니다. 구글 SEO를 많이들 신경 쓰실 텐데 사진도 이렇게 이용하신다면 더욱 구글 SEO에 좋은 환경을 만들 수 있을 겁니다.
포토스케이프 프로그램 소개
포토스케이프는 무료 프로그램입니다. 한국 기업에서 만들었습니다. 네이버나 구글에서 '포토스케이프'라고 검색하면 나옵니다. 설치도 매우 간단하므로, 설치해 보시기 바랍니다.

프로그램을 설치 했다면 위와 같은 화면이 나옵니다. 여기에서 자주 쓰는 모드만 설명을 드리겠습니다.
1. 사진 편집 기능
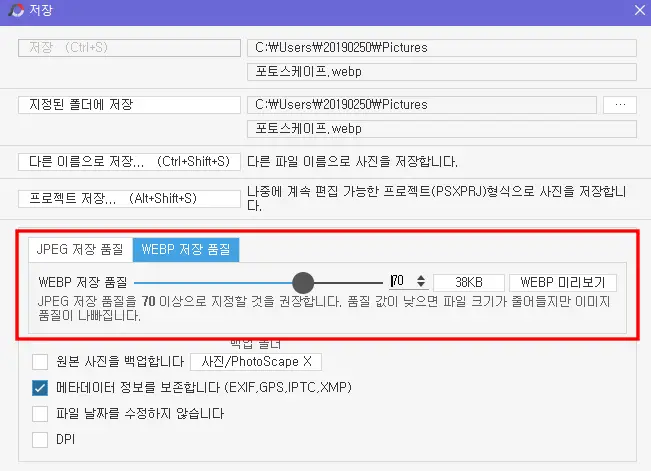
사진을 1장만 편집할때 사용합니다. 모자이크 처리 및 도형 삽입등 다양한 작업을 할 수 있습니다. 그리고 사진 편집을 다하고 난 후 저장 버튼을 누르면 확장자 저장 품질을 결정할 수 있습니다.

위와 같이 WEVP 저장 품질을 지정 할 수 있는데 숫자가 높을수록 화질이 더 좋아지는 것이고 용량도 커집니다. 하지만 기본 70으로 세팅한다면 원본 화질을 거의 유지하고 용량은 확 줄어듭니다. 원래의 용량에 비해 20% 수준으로 줄어듭니다.
미리 보기 기능을 이용해서 용량을 최대한 낮추는 분들도 있는데 보통 70으로 해 놓고 사용하시면 편리합니다. 그다음은 저장할 때 확장자를 꼭 바꾸어주고 저장하시기 바랍니다.

만약에 위와 같이 안바꾸면 그냥 JEPG로 저장이 됩니다. 유의하시기 바랍니다.
2. 일괄 편집 기능
일괄편집은 사진을 하나하나 편집하기 보다는 여러 장을 WEBP로 변환할 때 사용합니다. 사진 여러 장을 매번 로딩하여 할 수는 없으니 한 번에 여러 장을 저장할 때에 사용합니다.

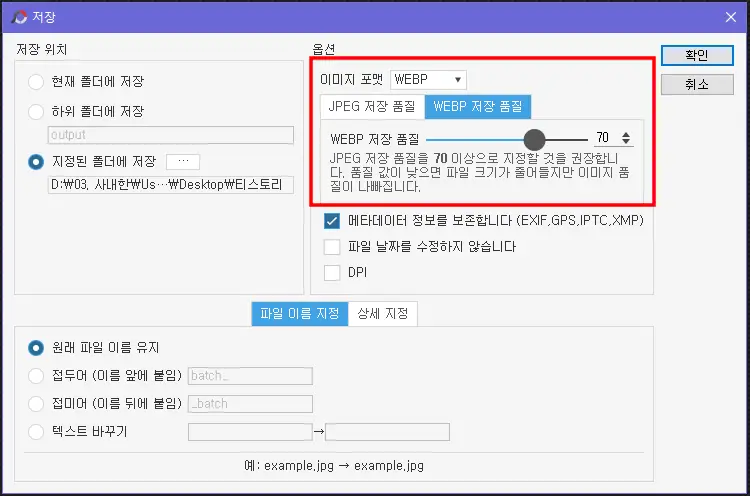
이 상태에서 저장을 누르면 하기와 같이 나옵니다.

이렇게 저장 품질을 지정해 주고 확인을 누르면 지정된 폴더에 일괄적으로 저장이 됩니다. 여러 장의 사진을 이용할 때 유용한 기능입니다.
3. 이어붙이기 기능
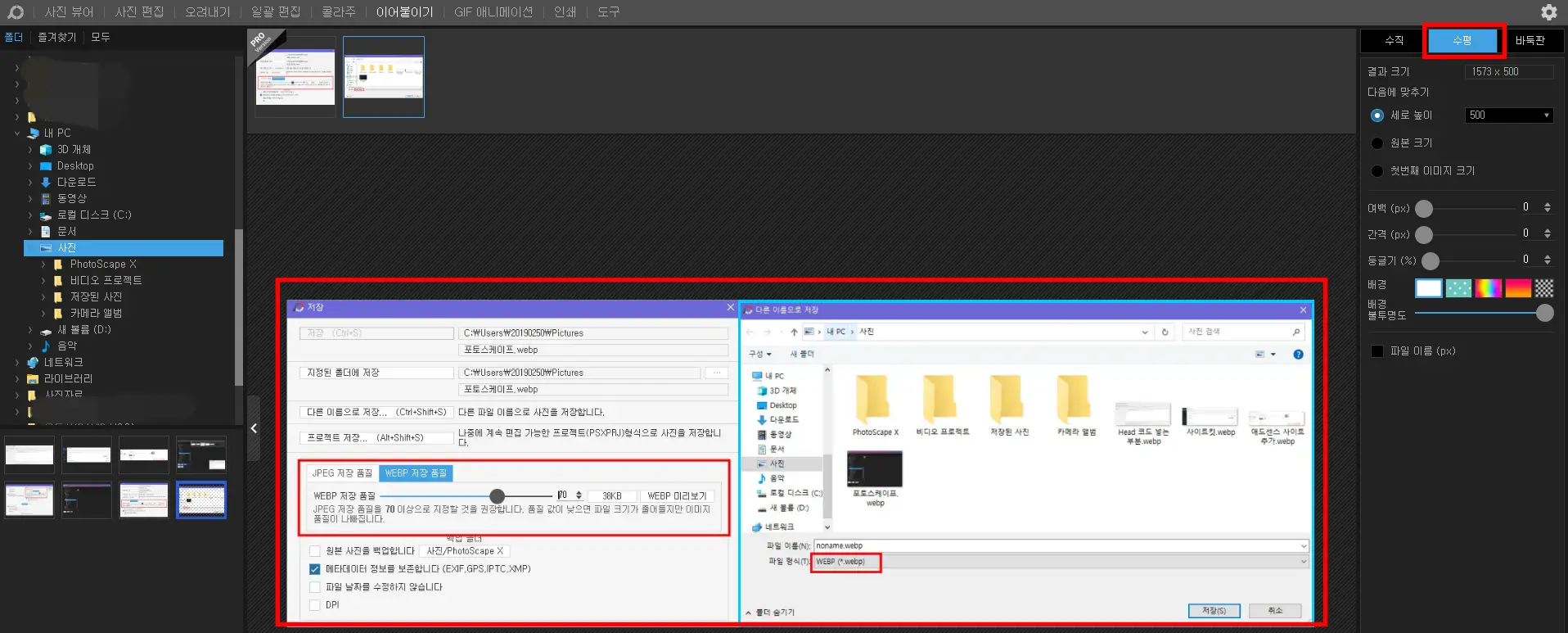
티스토리에서 사진을 여러 장 사용할 때에 수동으로 사진을 이동시켜서 사용을 하게 되는데 그렇게 되면 사진의 용량도 더 차지하고, 불편한 점도 있을 겁니다. 이를 하나의 사진으로 만들어 주는 작업을 하는 것이 바로 이 이어 붙이기 기능입니다.

수평으로 이어붙인 모습입니다. 이렇게 하면 두 개의 사진을 하나로 합칠 수 있습니다. 그리고 WEBP 파일 형식으로 저장할 수 있기 때문에 사진의 용량을 많이 줄일 수 있습니다. 물론 로딩하는 속도도 더 빨라지는 것입니다.
저장하는 방법은 1번의 사진 편집 기능과 동일합니다.
지금까지 포토스케이프를 이용한 사진 용량 최적화에 대해 알아보았습니다. 구글에 노출을 위해서는 이렇게 사진의 용량도 신경을 써주시면 좋습니다. 물론 양질의 글이 최우선입니다. 이런 것들은 부수적인 것에 속하는데 그래도 사이트의 로딩속도를 구글에서는 많이 신경 씁니다.
워드프레서 플러그인인 구글 사이트킷을 설치 하면 사이트 속도를 측정하는 메뉴도 있습니다. 이런 기능들이 괜히 있는 것이 아닙니다. 구글에서 그만큼 신경을 쓰는 항목이라고 생각하시면 됩니다.
사진의 원본을 사용하는것이 좋기는 하지만 화질만 유지된다면 상관없을 것입니다. WEBP 확장자를 잘 이용해 보시기 바랍니다. 감사합니다.
'블로그' 카테고리의 다른 글
| 티스토리 보안인증서 문제 해결방법 (2) | 2023.10.13 |
|---|---|
| 구글 애드센스 GDPR 메시지 만들기 해결 방법 (0) | 2023.07.27 |
| 워드프레스 만들기 위한 호스팅 추천(클라우드웨이즈) (0) | 2023.07.12 |
| 티스토리 자체광고 티스토리를 떠나야 하는이유 (4) | 2023.06.29 |
| 수익형 티스토리 블로그 초기 설정 방법 정리 (2) | 2023.06.27 |